Разгадаем тайны эффективной мобильной оптимизации: от теории к практике
Представьте себе: вы с нетерпением ждете, когда наконец-то откроется ваш любимый сайт на смартфоне. А он… медленно грузится, текст мельтешит, кнопки еле видны. Разочарование, правда? В век повсеместного использования мобильных устройств, оптимизация сайта под них – это не просто прихоть, а абсолютная необходимость. Это ключ к успеху, к привлечению новых клиентов и удержанию старых. В этой статье мы разберем все нюансы мобильной оптимизации, от базовых принципов до тонкостей, которые помогут вашему сайту блистать на экранах любых гаджетов.
Мы поговорим не только о технических аспектах, но и о том, как понять потребности вашей аудитории и создать действительно удобный и интуитивно понятный интерфейс. Ведь недостаточно просто сделать сайт «мобильным» – нужно сделать его лучшим мобильным опытом для ваших пользователей. Готовы? Тогда поехали!
Responsive Design: Основа основ мобильной оптимизации
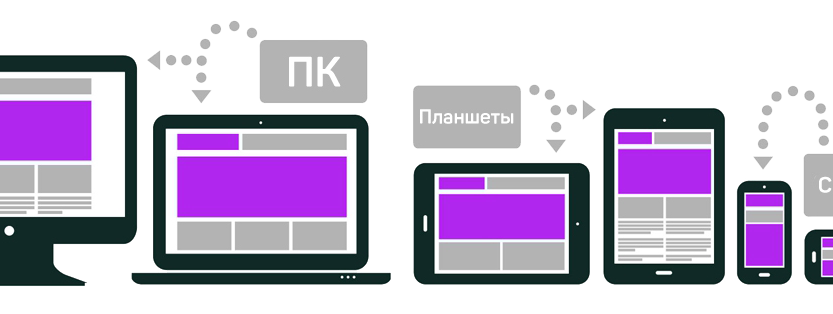
Первый и, пожалуй, самый важный шаг к мобильной оптимизации – это адаптивный дизайн (responsive design). Это подход, при котором ваш сайт автоматически подстраивается под размер экрана любого устройства – будь то смартфон, планшет или настольный компьютер. Забудьте о создании отдельных мобильных версий сайта – responsive design делает все за вас, используя CSS-медиа запросы.
Вместо того чтобы создавать отдельные версии для разных устройств, вы имеете единый код, который адаптируется под нужды пользователя. Это упрощает обслуживание сайта и гарантирует соответствие современным стандартам. Важно понимать, что responsive design не просто «сжимает» настольную версию – он перестраивает расположение элементов, меняет размер изображений и шрифтов, чтобы обеспечить оптимальный пользовательский опыт на любом устройстве.
Как работает Responsive Design?
Магия responsive design кроется в использовании CSS-медиа запросов. Эти запросы позволяют определить размер экрана устройства и применить соответствующие стили. Например, при ширине экрана менее 768 пикселей (типичный размер планшета) сайт может изменить расположение элементов на одноколоночное, уменьшить размер изображений и увеличить размер шрифта для более удобного чтения.
Современные фреймворки, такие как Bootstrap или Tailwind CSS, значительно упрощают разработку адаптивного сайта. Они предоставляют готовые классы и компоненты, которые позволяют быстро и эффективно создать адаптивный дизайн без глубоких знаний CSS.
Оптимизация скорости загрузки
Ничто так не раздражает пользователя, как медленно загружающийся сайт. На мобильных устройствах это особенно критично, ведь скорость интернета может быть ограничена. Поэтому оптимизация скорости загрузки – это второй по важности аспект мобильной оптимизации.
Существует множество способов ускорить загрузку вашего сайта. К ним относятся:
- Оптимизация изображений: используйте форматы с потерей качества (JPEG, WebP), сжимайте изображения без потери качества (PNG), используйте lazy loading (загрузка изображений по мере прокрутки страницы).
- Кэширование: использование кэширования позволяет браузеру хранить часть данных на устройстве пользователя, что значительно ускоряет повторные загрузки.
- Минимизация кода: уменьшение размера HTML, CSS и JavaScript файлов также снижает время загрузки.
- Выбор надежного хостинга: надежный хостинг с высокой скоростью загрузки – залог быстрого и стабильного сайта.
Инструменты для проверки скорости загрузки
Для проверки скорости загрузки вашего сайта можно воспользоваться различными онлайн-инструментами, такими как Google PageSpeed Insights или GTmetrix. Эти инструменты проанализируют ваш сайт и предложат конкретные рекомендации по его оптимизации.
Удобство использования (UX) и мобильная навигация
Даже самый быстрый сайт будет бесполезен, если им неудобно пользоваться. На мобильных устройствах удобство пользования (UX) – это ключ к успеху. Пользователь должен легко находить нужную информацию и выполнять необходимые действия.
Для обеспечения хорошего UX необходимо учитывать следующие факторы:
- Простая и интуитивная навигация: используйте четкое меню с легко понятными разделами.
- Большие и легко нажимаемые кнопки: убедитесь, что кнопки достаточно большие для удобного нажатия пальцем.
- Оптимальный размер шрифта: текст должен быть достаточно большим для удобного чтения.
- Простая форма обратной связи: не заставляйте пользователей заполнять слишком много полей.
Мобильная SEO-оптимизация
Мобильная SEO-оптимизация – это оптимизация вашего сайта для поисковых систем на мобильных устройствах. Это не отдельный процесс, а часть общей SEO-стратегии, но с учетом особенностей мобильного поиска.
Ключевые аспекты мобильной SEO-оптимизации:
- Быстрая загрузка страниц: скорость загрузки – один из главных факторов ранжирования в мобильном поиске.
- Адаптивный дизайн: Google предпочитает сайты с адаптивным дизайном.
- Мобильный контент: создавайте контент, который специально адаптирован для мобильных устройств.
- Структурированные данные: использование структурированных данных помогает поисковым системам лучше понимать контент вашего сайта.
Тестирование и анализ
После реализации всех мер по мобильной оптимизации необходимо провести тщательное тестирование и анализ результатов. Это поможет выявить ошибки и улучшить пользовательский опыт.
Для тестирования можно использовать:
- Ручное тестирование: проверка сайта на различных мобильных устройствах.
- Инструменты для тестирования адаптивности: специальные инструменты, позволяющие проверить адаптивность вашего сайта на различных размерах экранов.
- Анализ веб-аналитики: используйте